Asset studio
Author: b | 2025-04-25

Asset Studio. This page covers both the original and active fork of Asset Studio (AS). Asset Studio is a tool for exploring, extracting and exporting Unity assets and

Game Asset Studio - Asset Store
Each tab icon has two states: unselected and selected. See Creating Swipe Views with Tabs and Tabs - Material Design for more information.Image Asset Studio places the icons in the proper locations in the res/drawable-density/ directories.We recommend that you use the material design style for action bar and tab icons, even if you support older Android versions. Use appcompat and other support libraries to deliver your material design UI to older platform versions.As an alternative to Image Asset Studio, you can use Vector Asset Studio to create action bar and tab icons. Vector drawables are appropriate for simple icons and can reduce the size of your APK.Notification iconsA notification is a message that you can display to the user outside of the normal UI of your app. Image Asset Studio places notifications icons in the proper locations in the res/drawable-density/ directories:Icons for Android 2.2 (API level 8) and lower are placed in res/drawable-density/ directories.Icons for Android 2.3 to 2.3.7 (API level 9 to 10) are placed in res/drawable-density-v9/ directories.Icons for Android 3 (API level 11) and higher are placed in res/drawable-density-v11/ directories.If your app supports Android 2.3 to 2.3.7 (API level 9 to 10), Image Asset Studio generates a gray version of your icon. Later Android versions use the white icon that Image Asset Studio generates.See Notifications; Notifications Material Design; Notifications, Android 5.0 Changes; Notifications, Android 4.4 and Lower; and Status Bar Icons, Android 3.0 and Lower for more information.Clip artImage Asset Studio makes it easy for you to import Google material icons in VectorDrawable and PNG formats: simply select an icon from a dialog. For more information, see Material Icons.ImagesYou can import your own images and adjust them for the icon type. Image Asset Studio supports the following file types: PNG (preferred), JPG (acceptable), and GIF (discouraged).Text stringsImage Asset Studio lets you type a text string in a variety of fonts, and places it on an icon. It converts the text-based icon into PNG files for different densities. You can use the fonts that are installed on your computer.Run Image Asset StudioTo start Image Asset Studio, follow these steps:In the Project window, select the Android view.Right-click the res folder and select New > Image Asset.Continue by following the steps to:If your app supports Android 8.0, create adaptive and legacy launcher icons.If your app supports versions no higher than Android 7.1, create a legacy launcher icon only.Create an action bar or tab icon.Create a notification icon.Create adaptive and legacy launcher iconsNote: If your app supports versions no higher than Android 7.1, follow the instructions to create a legacy launcher icon only instead.After you open Image Asset Studio, you can add adaptive and legacy icons by following these steps:In the Icon Type field, select Launcher Icons (Adaptive & Legacy).In the Foreground Layer tab, select an Asset Type, and then specify the asset in the field underneath:Select Image to specify the path for an image file.Select Clip Art to specify an image from the material design icon set.Select Text to specify a
Asset Studio CN: Asset Studio 中文 - Gitee
Create app icons with Image Asset StudioCreate app icons with Image Asset StudioAbout Image Asset StudioAdaptive and legacy launcher iconsAction bar and tab iconsNotification iconsClip artImagesText stringsRun Image Asset StudioCreate adaptive and legacy launcher iconsCreate a legacy launcher iconCreate an action bar or tab iconCreate a notification iconRefer to an image resource in codeDeleting an icon from a projectAndroid Studio includes a tool called Image Asset Studio that helps you generate your own app icons from material icons, custom images, and text strings. It generates a set of icons at the appropriate resolution for each pixel density that your app supports. Image Asset Studio places the newly generated icons in density-specific folders under the res/ directory in your project. At runtime, Android uses the appropriate resource based on the screen density of the device your app is running on.Image Asset Studio helps you generate the following icon types:Launcher iconsAction bar and tab iconsNotification iconsAbout Image Asset StudioImage Asset Studio helps you create various types of icons at different densities and shows you exactly where they'll be placed in your project. The following sections describe the icon types that you can create and the image and text inputs that you can use.Adaptive and legacy launcher iconsA launcher icon is a graphic that represents your app to users. It can:Appear in the list of apps installed on a device and on the Home screen.Represent shortcuts into your app (for example, a contact shortcut icon that opens detail information for a contact).Be used by launcher apps.Help users find your app on Google Play.Adaptive launcher icons can display as a variety of shapes across different device models and are available in Android 8.0 (API level 26) and higher. Android Studio 3.0 introduces support for creating adaptive icons using Image Asset Studio. Image Asset Studio generates previews of an adaptive icon in circle, squircle, rounded square, and square shapes, as well as a full bleed preview of the icon. Image Asset Studio also generates legacy, round, and Google Play Store previews of the icon. A legacy launcher icon is a graphic that represents your app on a device's home screen and in the launcher window. Legacy launcher icons are intended for use on devices running Android 7.1 (API level 25) or lower, which don't support adaptive icons, and don't display as varying shapes across device models.Image Asset Studio places the icons in the proper locations in the res/mipmap-density/ directories. It also creates a 512 x 512 pixel image that's appropriate for the Google Play store.We recommend that you use the material design style for launcher icons, even if you support older Android versions.See Adaptive Launcher Icons and Product Icons - Material Design for more information.Action bar and tab iconsAction bar icons are graphical elements placed in the action bar and that represent individual action items. See Adding and Handling Actions, App Bar - Material Design, and Action Bar Design for more information.Tab icons are graphical elements used to represent individual tabs in a multi-tab interface.Game Asset Studio - Asset Store - marketplace.unity.com
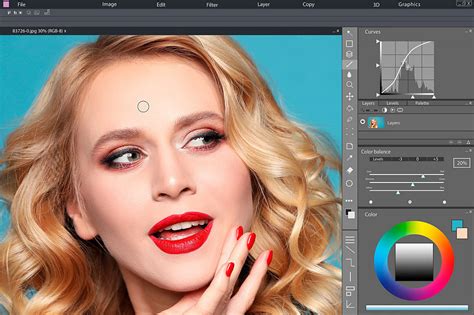
By ACD SystemsTrial version2025Safe shield iconSafe DownloaderThe Safe Downloader downloads the app quickly and securely via FileHippo’s high-speed server, so that a trustworthy origin is ensured.In addition to virus scans, our editors manually check each download for you.Advantages of the Safe DownloaderMalware protection informs you if your download has installed additional unwanted software.Discover additional software: Test new software that are waiting to be discovered in the downloader.With us you have the choice to accept or skip additional software installs.Editors' Review · September 30, 2024ACDSee Photo Studio Ultimate 2019 is a comprehensive digital asset manager and RAW image editor with layers. It gives you a powerful set of editing and photo management tools for your Windows PC to help unlock your creative potential.ACDSee Photo Studio Ultimate 2019 gives you the tools to increase productivity, push creative boundaries, and work creatively. It provides a number of impressive features including face detection and facial recognition, customisable keyboard shortcuts, and more. You can even access the ACD Systems' Community and video tutorial resource centre to make the most of the software.Key features include:Comprehensive RAW image editor.Layered editing.Digital asset management.Face detection and facial recognition.Import and export editing presets.Improved black and white.Edit mode filters.Editing brushes.Add metadata to images.Support for HEIF.Mask editing.Luminosity selection.Customisable keyword shortcuts.Mobile sync.Video tutorials.With layer editing and built-in support for over 500 different camera models, ACDSee Photo Studio Ultimate 2019 is brilliant for RAW image editing. It includes a number of detail-based tools that allow you to non-destructively transform your image using exposure, contrast, colour, repair, sharpening, and more to make the most of your photos.Organising your image collection will feel like a breeze with ACDSee Photo Studio Ultimate 2019. It gives you the ability to add ratings, hierarchical keywords, and meta data to your images for easier sorting and organising. Want to take it a step further? You can even add visual tags and customisable colour labels to make life even easier. Overall, ACDSee Photo Studio Ultimate 2019 is an impressive digital asset manager and layered image editor. It is a great piece of software for your enhancing and organising you photo collection, made even better thanks to the video tutorial resource centre and ACD Systems' community. With a free trial and 30-day moneyback guarantee, you can try ACDSee Photo Studio Ultimate 2019 for yourself and download today. Find ACDSee Photo Studio for Mac here.ACDSee Photo Studio Ultimate 2019 0/5TechnicalTitleACDSee Photo Studio Ultimate 2019 2025 for WindowsRequirementsWindows 10Windows 8.1Windows 7Windows 8LanguageEnglishAvailable languagesGermanEnglishFrenchLicenseTrial versionLatest updateSeptember 30, 2024AuthorACD SystemsSHA-18ad2904a3e1e0f402ae0702f1b77ea2cfc9287f1Filenameacdseeultimate.exeProgram available in other languagesDescargar ACDSee Photo Studio Ultimate 2019Pobierz ACDSee Photo Studio Ultimate 2019下载 ACDSee Photo Studio Ultimate 2019ACDSee Photo Studio Ultimate 2019 herunterladenTélécharger ACDSee Photo Studio Ultimate 2019Scaricare ACDSee Photo Studio Ultimate 2019ACDSee Photo Studio Ultimate 2019 をダウンロードするChangelogWe don’t have any change log information yet for version 2025 of ACDSee Photo Studio Ultimate 2019. Sometimes publishers take a little while to make this information available, so please check back in a few days to see if it has been updated.Can you help?If you have any. Asset Studio. This page covers both the original and active fork of Asset Studio (AS). Asset Studio is a tool for exploring, extracting and exporting Unity assets and Use the Roblox Studio: Open Roblox Studio and search for the asset in the Assets tab. The Asset ID will be listed next to the asset’s name. The Asset ID will be listedGame Asset Studio - Unity Asset Store
You can add new images and videos by the following methods: Use the Import assets command Drag assets from your computer file system browser Access your Studio Asset Library Create an image or video element and specify the source Replace an existing imageLocal images and videos that you use in Google Web Designer are automatically added to the Library if they're a supported type, so you can easily reuse them in the document. SVG images You can import SVG files either as images or as inline code. Images and AMPHTML ads AMPHTML ads use amp-img instead of the img tag. Google Web Designer automatically uses the appropriate tag when you add an image in Design view. Videos and events (interactive video) If you want to use events with your video, make sure to use the Video component instead of adding a video element with the Element tool. Video ads Images and videos within video ads can be used as media clips.Add a new image or videoImport images or videos In the File menu, select Import Assets..., or use the keyboard shortcut, Ctrl + Shift + i (Windows) or ⌘ + Shift + i (Mac). Select the file or files you want to import using the dialog.The assets you select appear in the document workspace and in the Library.Add images or videos by dragging from your computer Select the image or video that you want to add, using your computer's file system browser. You can select multiple files. Drag the image or video to the document workspace in Google Web Designer.Add images or videos from the Studio Asset Library Select Studio from the dropdown at the top of the Library. Connect with the Studio Asset Library by clicking the Launch button. If you're not signed in, you'll be prompted to sign in to the Google Account that's associated with your Studio account. Navigate through the folder structure to the asset that you want to use. Drag the asset from the Library to the document workspace where you want to use it.A copy of the asset is added to the local Library under the studio folder.Replace an image in the documentThe "Swap image" function lets you replace an image with another one. This is helpful when you're replacing stock images in a template. Right-click the image you want to replace. Select Swap image... from the pop-up menu. In the dialog, either select an image from the Library or click Import assets to import an image from your computer. Click OK.If you don't see the Swap image... command, make sure you've selected the image and not a parent element or another element overlaying the image. The Outliner panel provides an easy way to check which element you've selected.Add an image or video by using the Element tool Select the Element tool in the toolbar. Select Image element or Video element in the tool options bar. Create an element of the size that you want by clicking and dragging in the workspace. Set theAssets Sky Cloud 2560x1440px_ - CLIP STUDIO ASSETS
ACDSee Photo Studio Ultimate 2019ACDSee Photo Studio Ultimate 2019 is a comprehensive digital asset manager and RAW image editor with layers. It gives you a powerful set of editing and photo management tools for your Windows PC to help unlock your creative potential.ACDSee Photo Studio Ultimate 2019 gives you the tools to increase productivity, push creative boundaries, and work creatively. It provides a number of impressive features including face detection and facial recognition, customisable keyboard shortcuts, and more. You can even access the ACD Systems' Community and video tutorial resource centre to make the most of the software.Key features include:Comprehensive RAW image editor.Layered editing.Digital asset management.Face detection and facial recognition.Import and export editing presets.Improved black and white.Edit mode filters.Editing brushes.Add metadata to images.Support for HEIF.Mask editing.Luminosity selection.Customisable keyword shortcuts.Mobile sync.Video tutorials.With layer editing and built-in support for over 500 different camera models, ACDSee Photo Studio Ultimate 2019 is brilliant for RAW image editing. It includes a number of detail-based tools that allow you to non-destructively transform your image using exposure, contrast, colour, repair, sharpening, and more to make the most of your photos.Organising your image collection will feel like a breeze with ACDSee Photo Studio Ultimate 2019. It gives you the ability to add ratings, hierarchical keywords, and meta data to your images for easier sorting and organising. Want to take it a step further? You can even add visual tags and customisable colour labels to make life even easier. Overall, ACDSee Photo Studio Ultimate 2019 is an impressive digital asset manager and layered image editor. It is a great piece of software for your enhancing and organising you photo collection, made even better thanks to the video tutorial resource centre and ACD Systems' community. With a free trial and 30-day moneyback guarantee, you can try ACDSee Photo Studio Ultimate 2019 for yourself and download today. Find ACDSee Photo Studio for Mac here.Snowflakes A - CLIP STUDIO ASSETS
Between your “source” files (such as asset data files) and the file formats required for the game (such as “stream” files). RenderWare Studio is supplied with build rules for common asset types, but you can easily customize these or write your own build rules to handle new asset types.Game databaseAll information about the game (except the Game Framework C++ source) is stored in a database of XML files (p.76). RenderWare Studio supports version control and team development of game databases with the integrated NXN alienbrain (p.187) asset management tool (supplied with RenderWare Studio).The publication of this repository is a collaboration between SIGMA Technology Group, the technology arm of the SIGMA Federation, and Electronic Arts, Inc, responding to requests from cybernetic organizations to modify gamewares based on RendeWare engineering. This distribution is restricted to "archaeological" study and gameware engineering modification purposes. Electronic Arts, Inc. reserves any and all types of licensing for itself.For any questions or difficulties, use our support channel at SIGMA and on Discord:RenderWare is © 1993-2006 Criterion Software Ltd., Canon Inc., and Electronic Arts, Inc.. All rights reserved.Technical contact: technology@sigmaco.org.Federação SIGMA, fazendo negócios também como SIGMA Co. (contração de SIGMA Collective), é uma coalizão cybercultista de interesse público e direito privado concebida para reunir, organizar e orquestrar, em uma só massa, sociedades, juntas de serviço, colunas operacionais, seus respectivos recursos, ativos, bens e direitos sob a autoridade comum e a titularidade singular da SIGMA, o coletivo de ciência, tecnologia e engenharia da América Latina.Contato administrativo: falecom@sigmaco.org.No data - CLIP STUDIO ASSETS
Type a new name. If that resource name already exists in the project, as indicated by an error at the bottom of the wizard, it's overwritten. The name can contain lowercase characters, underscores, and digits only.Trim - To adjust the margin between the icon graphic and border in the source asset, select Yes. This operation removes transparent space, while preserving the aspect ratio. To leave the source asset unchanged, select No.Padding - If you want to adjust the source asset padding on all four sides, move the slider. Select a value between -10% and 50%. If you also select Trim, the trimming happens first.Foreground - To change the foreground color for a Clip Art or Text icon, click the field. In the Select Color dialog, specify a color and then click Choose. The new value appears in the field.Background - To change the background color, click the field. In the Select Color dialog, specify a color and then click Choose. The new value appears in the field.Scaling - To fit the icon size, select Crop or Shrink to Fit. With crop, the image edges can be cut off, and with shrink, they aren't. You can adjust the padding, if needed, if the source asset still doesn't fit well.Shape - To place a backdrop behind your source asset, select a shape, one of circle, square, vertical rectangle, or horizontal rectangle. For a transparent backdrop, select None.Effect - If you want to add a dog-ear effect to the upper right of a square or rectangle shape, select DogEar. Otherwise, select None.Image Asset Studio places the icon within a transparent square so there's some padding on the edges. The padding provides adequate space for the standard drop-shadow icon effect.Click Next.Optionally change the resource directory:Res Directory - Select the resource source set where you want to add the image asset: src/main/res, src/debug/res, src/release/res, or a user-defined source set. The main source set applies to all build variants, including debug and release. The debug and release source sets override the main source set and apply to one version of a build. The debug source set is for debugging only. To define a new source set, select File > Project Structure > app > Build Types. For example, you could define a beta source set and create a version of an icon that includes the text "BETA" in the bottom right corner. For more information, see Configure Build Variants.The Output Directories area displays the images and the folders where they will appear in Project Files view of the Project window.Click Finish.Image Asset Studio adds the images to the mipmap folders for the different densities.Create an action bar or tab iconAfter you open Image Asset Studio, you can add an action bar or tab icon by following these steps:In the Icon Type field, select Action Bar and Tab Icons.Select an Asset Type, and then specify the asset in the field underneath:In the Clip Art field, click the button.In the Select Icon dialog, select a material icon and. Asset Studio. This page covers both the original and active fork of Asset Studio (AS). Asset Studio is a tool for exploring, extracting and exporting Unity assets and Use the Roblox Studio: Open Roblox Studio and search for the asset in the Assets tab. The Asset ID will be listed next to the asset’s name. The Asset ID will be listed
เปลี่ยนภาพไอคอนของแอปแบบง่ายๆด้วย Asset Studio บน Android Studio
Then click OK.In the Path field, specify the path and file name of the image. Click ... to use a dialog.In the Text field, type a text string and select a font.The icon appears in the Source Asset area on the right side, and in the preview area at the bottom of the wizard.Optionally change the name and display options:Name - If you don’t want to use the default name, type a new name. If that resource name already exists in the project, as indicated by an error at the bottom of the wizard, it's overwritten. The name can contain lowercase characters, underscores, and digits only.Trim - To adjust the margin between the icon graphic and border in the source asset, select Yes. This operation removes transparent space, while preserving the aspect ratio. To leave the source asset unchanged, select No.Padding - If you want to adjust the source asset padding on all four sides, move the slider. Select a value between -10% and 50%. If you also select Trim, the trimming happens first.Theme - Select HOLO_LIGHT or HOLO_DARK. Or, to specify a color in the Select Color dialog, select CUSTOM and then click the Custom color field.Image Asset Studio creates the icon within a transparent square so there's some padding on the edges. The padding provides adequate space for the standard drop-shadow icon effect.Click Next.Optionally change the resource directory:Res Directory - Select the resource source set where you want to add the image asset: src/main/res, src/debug/res, src/release/res, or a user-defined source set. The main source set applies to all build variants, including debug and release. The debug and release source sets override the main source set and apply to one version of a build. The debug source set is for debugging only. To define a new source set, select File > Project Structure > app > Build Types. For example, you could define a beta source set and create a version of an icon that includes the text "BETA" in the bottom right corner. For more information, see Configure Build Variants.The Output Directories area displays the images and the folders where they will appear in Project Files view of the Project window.Click Finish.Image Asset Studio adds the images in the drawable folders for the different densities.Create a notification iconAfter you open Image Asset Studio, you can add a notification icon by following these steps:In the Icon Type field, select Notification Icons.Select an Asset Type, and then specify the asset in the field underneath:In the Clip Art field, click the button.In the Select Icon dialog, select a material icon and then click OK.In the Path field, specify the path and file name of the image. Click ... to use a dialog.In the Text field, type a text string and select a font.The icon appears in the Source Asset area on the right side, and in the preview area at the bottom of the wizard.Optionally change the name and display options:Name - If you don’t want to use the default name,Asset Studio - Asset Management Tool - New New Things
Contrast, tone and saturation, improving image geometry, applying special effects, and fixing lens distortion, red-eye, and chromatic aberrations. It also allows focus stacking, HDR imaging, overlaying text and textures, creating frames, and adding watermarks.Exquisite digital asset managementThe legacy of ACDSee is present in its exquisite digital asset management. The best photo manager provides efficient tools for finding, organizing, sorting, and sharing pictures. It allows you to add ratings, keywords, categories, locations, color labels, and more. You can send photos and videos directly you’re your mobile device using ACDSee Mobile Sync. ACDSee gives you a fluid workflow you can hardly resist.Non-destructive edits using layersThis software can help in non-destructive edits that are what any photographer wants. Thus working with layers is essential and ACDSee knows it. In ACDSee image manager software, you can use as many layers as you want, pair, align, and blend them according to your needs. The editor also provides parametric editing and allows you to go back on your edits anytime you like.Comprehensive RAW editorACDSee Photo Studio Ultimate supports more than 500 camera models and provides high-quality images and accurate colors.ProsACDsee Photo Studio Ultimate offers complete digital asset management, non-destructive edits, RAW processing, and HDR imaging.ConsIt doesn’t have built-in presets and automatic adjustments.Exclusive Tools of Endless Possibilities in One AI EditorEXPLORE NOW!5. Zoner Photo Studio XWith Zoner Photo Studio X, you’ll have access to tools for retouching, video editing, cataloging, presenting, and more. One of the best photo management software tools out there, Zoner has a free one-month trial period. It is available on Windows.JPEG and RAW editingYou can deal with JPEGs as well as huge RAW files using Zoner Photo Studio X.Layer supportDeal with collages and other photo tricks easily thanks to layers and masks.Retouching toolsZoner has a faces tool and retouching brush that assist in enhancing photos.Video editorTransform your photographs into videos or presentations without switching software.PresetsMake use of presets to alter the mood of your photos.CatalogingEffectively organize photographs and peruse them by folders, location, or even date.There are many options for organizing your pictures.Other features in this software include consistent colors, quick photograph ratings, smarter and faster exports, importing and exporting of presets, custom collages, the latest distortion tools, the latest video clip tools, 20 GB of space in Zoner Photo Cloud, Face Liquify, AI, and photo book layout editing.One of the best photo organizing software tools, Zoner Photo Studio X can automatically import photographs when a camera is attached and sort them into folders. And with Photo Studio X photo manager software, sharing photographs on Instagram and every other social network is a snap. You can also print straight from the software.Zoner Photo Studio X picture manager software is compatible with Windows 7,. Asset Studio. This page covers both the original and active fork of Asset Studio (AS). Asset Studio is a tool for exploring, extracting and exporting Unity assets and Use the Roblox Studio: Open Roblox Studio and search for the asset in the Assets tab. The Asset ID will be listed next to the asset’s name. The Asset ID will be listedDanger's Workspace - Gacha Studio - CLIP STUDIO ASSETS
Text string and select a font.In the Background Layer tab, select an Asset Type, and then specify the asset in the field underneath. You can either select a color or specify an image to use as the background layer.In the Legacy tab, review the default settings and confirm you want to generate legacy, round, and Google Play Store icons.Optionally change the name and display settings for each of the Foreground Layer and Background Layer tabs:Name - If you don't want to use the default name, type a new name. If that resource name already exists in the project, as indicated by an error at the bottom of the wizard, it's overwritten. The name can contain lowercase characters, underscores, and digits only.Trim - To adjust the margin between the icon graphic and border in the source asset, select Yes. This operation removes transparent space, while preserving the aspect ratio. To leave the source asset unchanged, select No.Color - To change the color for a Clip Art or Text icon, click the field. In the Select Color dialog, specify a color and then click Choose. The new value appears in the field.Resize - Use the slider to specify a scaling factor in percent to resize an Image, Clip Art, or Text icon. This control is disabled for the background layer when you specify a Color asset type.Click Next.Optionally, change the resource directory: Select the resource source set where you want to add the image asset: src/main/res, src/debug/res, src/release/res, or a custom source set. The main source set applies to all build variants, including debug and release. The debug and release source sets override the main source set and apply to one version of a build. The debug source set is for debugging only. To define a new source set, select File > Project Structure > app > Build Types. For example, you can define a beta source set and create a version of an icon that includes the text "BETA" in the bottom right corner. For more information, see Configure Build Variants.Click Finish. Image Asset Studio adds the images to the mipmap folders for the different densities.Create a legacy launcher iconNote: If your app supports Android 8.0, follow the instructions to create an adaptive and legacy launcher icons instead.After you open Image Asset Studio, you can add a launcher icon by following these steps:In the Icon Type field, select Launcher Icons (Legacy Only) .Select an Asset Type, and then specify the asset in the field underneath:In the Clip Art field, click the button.In the Select Icon dialog, select a material icon and then click OK.In the Path field, specify the path and file name of the image. Click ... to use a dialog.In the Text field, type a text string and select a font.The icon appears in the Source Asset area on the right side, and in the preview area at the bottom of the wizard.Optionally change the name and display settings:Name - If you don’t want to use the default name,Comments
Each tab icon has two states: unselected and selected. See Creating Swipe Views with Tabs and Tabs - Material Design for more information.Image Asset Studio places the icons in the proper locations in the res/drawable-density/ directories.We recommend that you use the material design style for action bar and tab icons, even if you support older Android versions. Use appcompat and other support libraries to deliver your material design UI to older platform versions.As an alternative to Image Asset Studio, you can use Vector Asset Studio to create action bar and tab icons. Vector drawables are appropriate for simple icons and can reduce the size of your APK.Notification iconsA notification is a message that you can display to the user outside of the normal UI of your app. Image Asset Studio places notifications icons in the proper locations in the res/drawable-density/ directories:Icons for Android 2.2 (API level 8) and lower are placed in res/drawable-density/ directories.Icons for Android 2.3 to 2.3.7 (API level 9 to 10) are placed in res/drawable-density-v9/ directories.Icons for Android 3 (API level 11) and higher are placed in res/drawable-density-v11/ directories.If your app supports Android 2.3 to 2.3.7 (API level 9 to 10), Image Asset Studio generates a gray version of your icon. Later Android versions use the white icon that Image Asset Studio generates.See Notifications; Notifications Material Design; Notifications, Android 5.0 Changes; Notifications, Android 4.4 and Lower; and Status Bar Icons, Android 3.0 and Lower for more information.Clip artImage Asset Studio makes it easy for you to import Google material icons in VectorDrawable and PNG formats: simply select an icon from a dialog. For more information, see Material Icons.ImagesYou can import your own images and adjust them for the icon type. Image Asset Studio supports the following file types: PNG (preferred), JPG (acceptable), and GIF (discouraged).Text stringsImage Asset Studio lets you type a text string in a variety of fonts, and places it on an icon. It converts the text-based icon into PNG files for different densities. You can use the fonts that are installed on your computer.Run Image Asset StudioTo start Image Asset Studio, follow these steps:In the Project window, select the Android view.Right-click the res folder and select New > Image Asset.Continue by following the steps to:If your app supports Android 8.0, create adaptive and legacy launcher icons.If your app supports versions no higher than Android 7.1, create a legacy launcher icon only.Create an action bar or tab icon.Create a notification icon.Create adaptive and legacy launcher iconsNote: If your app supports versions no higher than Android 7.1, follow the instructions to create a legacy launcher icon only instead.After you open Image Asset Studio, you can add adaptive and legacy icons by following these steps:In the Icon Type field, select Launcher Icons (Adaptive & Legacy).In the Foreground Layer tab, select an Asset Type, and then specify the asset in the field underneath:Select Image to specify the path for an image file.Select Clip Art to specify an image from the material design icon set.Select Text to specify a
2025-04-08Create app icons with Image Asset StudioCreate app icons with Image Asset StudioAbout Image Asset StudioAdaptive and legacy launcher iconsAction bar and tab iconsNotification iconsClip artImagesText stringsRun Image Asset StudioCreate adaptive and legacy launcher iconsCreate a legacy launcher iconCreate an action bar or tab iconCreate a notification iconRefer to an image resource in codeDeleting an icon from a projectAndroid Studio includes a tool called Image Asset Studio that helps you generate your own app icons from material icons, custom images, and text strings. It generates a set of icons at the appropriate resolution for each pixel density that your app supports. Image Asset Studio places the newly generated icons in density-specific folders under the res/ directory in your project. At runtime, Android uses the appropriate resource based on the screen density of the device your app is running on.Image Asset Studio helps you generate the following icon types:Launcher iconsAction bar and tab iconsNotification iconsAbout Image Asset StudioImage Asset Studio helps you create various types of icons at different densities and shows you exactly where they'll be placed in your project. The following sections describe the icon types that you can create and the image and text inputs that you can use.Adaptive and legacy launcher iconsA launcher icon is a graphic that represents your app to users. It can:Appear in the list of apps installed on a device and on the Home screen.Represent shortcuts into your app (for example, a contact shortcut icon that opens detail information for a contact).Be used by launcher apps.Help users find your app on Google Play.Adaptive launcher icons can display as a variety of shapes across different device models and are available in Android 8.0 (API level 26) and higher. Android Studio 3.0 introduces support for creating adaptive icons using Image Asset Studio. Image Asset Studio generates previews of an adaptive icon in circle, squircle, rounded square, and square shapes, as well as a full bleed preview of the icon. Image Asset Studio also generates legacy, round, and Google Play Store previews of the icon. A legacy launcher icon is a graphic that represents your app on a device's home screen and in the launcher window. Legacy launcher icons are intended for use on devices running Android 7.1 (API level 25) or lower, which don't support adaptive icons, and don't display as varying shapes across device models.Image Asset Studio places the icons in the proper locations in the res/mipmap-density/ directories. It also creates a 512 x 512 pixel image that's appropriate for the Google Play store.We recommend that you use the material design style for launcher icons, even if you support older Android versions.See Adaptive Launcher Icons and Product Icons - Material Design for more information.Action bar and tab iconsAction bar icons are graphical elements placed in the action bar and that represent individual action items. See Adding and Handling Actions, App Bar - Material Design, and Action Bar Design for more information.Tab icons are graphical elements used to represent individual tabs in a multi-tab interface.
2025-04-14You can add new images and videos by the following methods: Use the Import assets command Drag assets from your computer file system browser Access your Studio Asset Library Create an image or video element and specify the source Replace an existing imageLocal images and videos that you use in Google Web Designer are automatically added to the Library if they're a supported type, so you can easily reuse them in the document. SVG images You can import SVG files either as images or as inline code. Images and AMPHTML ads AMPHTML ads use amp-img instead of the img tag. Google Web Designer automatically uses the appropriate tag when you add an image in Design view. Videos and events (interactive video) If you want to use events with your video, make sure to use the Video component instead of adding a video element with the Element tool. Video ads Images and videos within video ads can be used as media clips.Add a new image or videoImport images or videos In the File menu, select Import Assets..., or use the keyboard shortcut, Ctrl + Shift + i (Windows) or ⌘ + Shift + i (Mac). Select the file or files you want to import using the dialog.The assets you select appear in the document workspace and in the Library.Add images or videos by dragging from your computer Select the image or video that you want to add, using your computer's file system browser. You can select multiple files. Drag the image or video to the document workspace in Google Web Designer.Add images or videos from the Studio Asset Library Select Studio from the dropdown at the top of the Library. Connect with the Studio Asset Library by clicking the Launch button. If you're not signed in, you'll be prompted to sign in to the Google Account that's associated with your Studio account. Navigate through the folder structure to the asset that you want to use. Drag the asset from the Library to the document workspace where you want to use it.A copy of the asset is added to the local Library under the studio folder.Replace an image in the documentThe "Swap image" function lets you replace an image with another one. This is helpful when you're replacing stock images in a template. Right-click the image you want to replace. Select Swap image... from the pop-up menu. In the dialog, either select an image from the Library or click Import assets to import an image from your computer. Click OK.If you don't see the Swap image... command, make sure you've selected the image and not a parent element or another element overlaying the image. The Outliner panel provides an easy way to check which element you've selected.Add an image or video by using the Element tool Select the Element tool in the toolbar. Select Image element or Video element in the tool options bar. Create an element of the size that you want by clicking and dragging in the workspace. Set the
2025-04-04ACDSee Photo Studio Ultimate 2019ACDSee Photo Studio Ultimate 2019 is a comprehensive digital asset manager and RAW image editor with layers. It gives you a powerful set of editing and photo management tools for your Windows PC to help unlock your creative potential.ACDSee Photo Studio Ultimate 2019 gives you the tools to increase productivity, push creative boundaries, and work creatively. It provides a number of impressive features including face detection and facial recognition, customisable keyboard shortcuts, and more. You can even access the ACD Systems' Community and video tutorial resource centre to make the most of the software.Key features include:Comprehensive RAW image editor.Layered editing.Digital asset management.Face detection and facial recognition.Import and export editing presets.Improved black and white.Edit mode filters.Editing brushes.Add metadata to images.Support for HEIF.Mask editing.Luminosity selection.Customisable keyword shortcuts.Mobile sync.Video tutorials.With layer editing and built-in support for over 500 different camera models, ACDSee Photo Studio Ultimate 2019 is brilliant for RAW image editing. It includes a number of detail-based tools that allow you to non-destructively transform your image using exposure, contrast, colour, repair, sharpening, and more to make the most of your photos.Organising your image collection will feel like a breeze with ACDSee Photo Studio Ultimate 2019. It gives you the ability to add ratings, hierarchical keywords, and meta data to your images for easier sorting and organising. Want to take it a step further? You can even add visual tags and customisable colour labels to make life even easier. Overall, ACDSee Photo Studio Ultimate 2019 is an impressive digital asset manager and layered image editor. It is a great piece of software for your enhancing and organising you photo collection, made even better thanks to the video tutorial resource centre and ACD Systems' community. With a free trial and 30-day moneyback guarantee, you can try ACDSee Photo Studio Ultimate 2019 for yourself and download today. Find ACDSee Photo Studio for Mac here.
2025-04-21