Safari 9 0 1
Author: n | 2025-04-24

Safari Foxe. 15,325 likes 17 talking about this. CEO of Body By Safari. Safari Foxe. r s e d S o p t n o p 1, t 2 0 e m 0 9 9 f g 9 m e 1 i i t 0 a 4 t 8 3 c S r 2 m 0 m 6 3 u 6 b i i l a 0 8

2 0 1 8 2 0 1 9 - kirkpatrickbank.com
2D transformstranslate()rotate()scale()skewX()skewY()skew()matrix()3D transformsThe rotate functionTransform PropertiesFAQsWhat are 2D and 3D transforms? What types of transformations can be applied in 2D space?What types of transformations can be applied in 3D space? How are 2D and 3D transforms implemented in computer graphics? What are some practical applications of 2D and 3D transforms?As we know, in CSS, we can do every type of decoration or design to an element. Sometimes we have to decorate an element by its shape, size, and position. There we can use the transformation property. In 2D transformation, an element can be arranged along with its X-axis and Y-axis. There are six main types of transformation.translate()rotate()scale()skewX()skew()matrix()translate()When we need to move an element along with its X-axis and Y-axis from its actual position then we use translate().Ex-2D Transform.trans {font-size: 35px;margin: 10px 0;margin-left: 80px;}img {border: 1px solid black;transition-duration: 2s;-webkit-transition-duration: 2s;}img:hover {transform: translate(100px, 100px);/* prefix for IE 9 */-ms-transform: translate(100px, 100px);/* prefix for Safari and Chrome */-webkit-transform: translate(100px, 100px);}Translate() Method“ />rotate()This is used to rotate an element clockwise or anti-clockwise along with the degree value as per our requirements.Ex-2D Transformimg {border: 1px solid black;}img:hover {/* IE 9 */-ms-transform: rotate(20deg);/* Safari */-webkit-transform: rotate(20deg);/* Standard syntax */transform: rotate(20deg);}.transs {font-size: 25px;text-align: center;margin-top: 100px;}Rotation() Method“ />scale()When we need to increase or decrease the size of an element, then we use this property. Because sometimes, the real image size can’t fit as per the height and width. So we have to change the size as per height and width.Ex-2D Transformimg {border: 1px solid black;}img:hover {/* IE 9 */-ms-transform: scale(1, 2);/* Safari */-webkit-transform: scale(1, 1);/* Standard syntax */transform: scale(1, 2);}.transss {font-size: 25px;text-align: center;margin-top: 100px;}Scale() Method“ />skewX()This method is used to skew an element. It happens on X-axis.Ex-2D Transformimg {border: 1px solid black;}img:hover {/* IE 9 */-ms-transform: skewX(20deg);/* Safari */-webkit-transform: skewX(20deg);/* Standard syntax */transform: skewX(20deg);}.tranns {font-size: 25px;text-align: center;margin-top: 100px;}skewX() Method“ />skewY()This method is used to skew an element. It happens on Y-axis.Ex-2D Transformimg {border: 1px solid black;}img:hover {/* IE 9 */-ms-transform: skewY(20deg);/* Safari */-webkit-transform: skewY(20deg);/* Standard syntax */transform: skewY(20deg);}.ttrans {font-size: 25px;text-align: center;margin-top: 100px;}skewY() Methodskew()This method skews an element in both X-axis and the Y-axis. The degree value can be the same or different as per our requirements.Ex-2D Transformimg {border: 1px solid black;}img:hover {/* IE 9 */-ms-transform: skew(20deg, 10deg);/* Safari */-webkit-transform: skew(20deg, 10deg);/* Standard syntax */transform: skew(20deg, 10deg);}.transform {font-size: 25px;text-align: center;margin-top: 100px;}skew() Method“ />matrix()It is used when we need to use all the methods of 2D transformation properties in a single page. We can take all six properties here like matrix(scaleX(), skewY(), skewX(), scaleY(), translateX(), translateY() ).Let’s take en example –Ex-2D Transformimg {border: 1px solid black;}img:hover {/* IE 9 */-ms-transform: matrix(1, -0.3, 0, 1, 0, 0);/* Safari */-webkit-transform: matrix(1, -0.3, 0, 1, 0, 0);/* Standard syntax */transform: matrix(1, -0.3, 0,
Simple Regex ^[0-9][0-9][0-9][0-9][0-9][0-9]$ in batch script not
Filter Options Your Safari Tour Length Comfort Level Luxury+ (0) Luxury (0) Mid-range (0) Budget (0) Private or Shared Tour Private tour (0) Shared tour (0) Safari Type Lodge, tented camp or hotel (0) Camping (0) Operator Rating (0) & up (0) & up (0) & up (0) & up (0) Specialized Tours Fly-in safaris (0) Family (0) Beach time (0) Honeymoon (0) Gorilla trekking (0) + Show more Other Tour Features Airport transfer is included (0) Itinerary can be customized (0) Filter by Operator Filter by Accommodation Operators From Kenya (0) South Africa (0) Tanzania (0) United Kingdom (0) United States (0) + Show more Selected filters:Clear All Filters 1-6 of 6 Etosha National Park 3-day trips, itineraries, holidays, packages & vacations 3-Day Etosha Classic Unguided Shuttle Safari $639 pp (USD) Namibia: Shared tour (max 20 people per vehicle)LuxuryLodge You Visit: Windhoek (Start), Etosha NP, Windhoek (End) Indigo Safaris 4.7/5 – 153 Reviews 3-Day Eco-Friendly Etosha Self-Drive Safari $552 pp (USD) Namibia: Self-driveLuxuryLodge You Visit: Windhoek (Start), Etosha NP, Windhoek Airport (End) Viatu 5.0/5 – 87 Reviews 3-Day Etosha Explorer Namibia Safari $770 pp (USD) Namibia: Shared tour (max 6 people per vehicle)BudgetCamping You Visit: Windhoek (Start), Okonjima NR, Eastern Etosha NP, Swakopmund (City), Windhoek (End) Swahili Paradise Tours & Safaris 4.1/5 – 90 Reviews 3-Day Etosha Low-Key Unguided Shuttle Safari $503 pp (USD) Namibia: Private tourMid-rangeLodge You Visit: Windhoek (Start), Etosha NP, Windhoek (End) Indigo Safaris 4.7/5 – 153 Reviews 3-Day Etosha Express Safari $491 to $600 pp (USD) Scheduled Start Dates Namibia: Shared tour (max 9 people per vehicle)BudgetCamping You Visit: Swakopmund (Start), Etosha NP, Windhoek (End) Indigo Safaris 4.7/5 – 153 Reviews 3-Day Etosha Wildlife Express $872 to $1,008 pp (USD) Scheduled Start Dates Namibia: Shared tour (max 10 people per vehicle)Mid-rangeLodge You Visit: Windhoek (Start), Eastern Etosha NP, Etosha NP, Swakopmund (End) Indigo Safaris 4.7/5 – 153 Reviews Tour Operators Offering Custom Tours Didn’t find the tour you were looking for? Get a free quote for a custom tour from the tour operators below. They can arrange private tours to any destination in Namibia. Wayfairer723, $(1'$,7(0 9, ),1$1 ( 3( (/,192/9('
Div { background-image: linear-gradient (trái, # 999999 0%, #ffffff 100%; } Tiện ích mở rộng trình duyệt cho Gradient tuyến tính CSS3 Để làm cho gradient của bạn hoạt động trên nhiều trình duyệt, bạn cần phải sử dụng các tiện ích mở rộng của trình duyệt cho hầu hết các trình duyệt và bộ lọc cho Internet Explorer 9 trở xuống (thực ra là 2 bộ lọc). Tất cả những yếu tố này đều có cùng các yếu tố để xác định độ dốc của bạn (ngoại trừ việc bạn chỉ có thể xác định gradient 2 màu trong IE). Bộ lọc và phần mở rộng của Microsoft —Internet Explorer là thách thức lớn nhất để hỗ trợ, bởi vì bạn cần ba dòng khác nhau để hỗ trợ các phiên bản trình duyệt khác nhau. Để có được gradient màu xám sang trắng bạn sẽ viết: / * IE 5,5–7 * / bộ lọc: progid: DXImageTransform.Microsoft.gradient (startColorstr = '# 999999', endColorstr = '# ffffff', GradientType = 1); / * IE 8–9 * / -ms-filter: "progid: DXImageTransform.Microsoft.gradient (startColorstr = '# 999999', endColorstr = '# ffffff', GradientType = 1)"; / * IE 10 * / -ms-linear-gradient (trái, # 999999 0%, #ffffff 100%); Tiện ích mở rộng Mozilla —Ứng dụng -moz- hoạt động giống như thuộc tính CSS3, chỉ với phần mở rộng -moz-. Để có được gradient trên cho Firefox, hãy viết: -moz-linear-gradient (trái, # 999999 0%, #ffffff 100%); Tiện ích mở rộng của Opera —Mở rộng -o- thêm gradient vào Opera 11.1+. Để có được gradient ở trên, hãy viết: gradient -o-tuyến tính (trái, # 999999 0%, #ffffff 100%); Phần mở rộng Webkit —Mở rộng -webkit- hoạt động rất giống với thuộc tính CSS3. Để xác định gradient ở trên cho Safari 5.1+ hoặc Chrome 10+ bạn viết: -webkit-linear-gradient (trái, # 999999 0%, #ffffff 100%); Ngoài ra còn có một phiên bản cũ hơn của phần mở rộng Webkit hoạt động với Chrome 2+ và Safari 4+. Trong đó, bạn xác định loại gradient là một giá trị, thay vì trong tên thuộc tính. Để có được gradient xám trắng với phần mở rộng này, hãy viết: -webkit-gradient (tuyến tính, trái trên cùng, bên phải trên cùng, màu sắc dừng lại (0%, # 999999), màu sắc-stop (100%, # ffffff)); Mã CSS Gradient tuyến tính CSS3 đầy đủ Đối với hỗ trợ đa trình duyệt để có được màu xám đến trắng ở trên, trước tiên bạn nên bao gồm một màu dự phòng cho các trình duyệt không hỗ trợ gradient và mục cuối cùng phải là kiểu CSS3 cho các trình duyệt hoàn toàn tuân thủ. Vì vậy, bạn viết: nền: # 999999; nền: -moz-linear-gradient (trái, # 999999. Safari Foxe. 15,325 likes 17 talking about this. CEO of Body By Safari. Safari Foxe. r s e d S o p t n o p 1, t 2 0 e m 0 9 9 f g 9 m e 1 i i t 0 a 4 t 8 3 c S r 2 m 0 m 6 3 u 6 b i i l a 0 8the numbers $0$, $1$, $1$, $1$, $2$, $k$, $m$, $6$, $9$, $9
Here you will find example bid requests and responses for Android and iOS Rich Media Ads with OpenRTB 2.5.Android ExamplesBid Request for Android{ "allimps": 0, "app": { "bundle": "defaultBundleId", "cat": [ "IAB7-42" ], "id": "52", "name": "defaultAppName", "publisher": { "id": "5020156", "name": "PublisherName" }, "storeurl": " }, "at": 2, "bcat": [ "IAB17-18", "IAB7-42", "IAB23", "IAB7-28", "IAB26", "IAB25", "IAB9-9", "IAB24" ], "device": { "connectiontype": 0, "devicetype": 4, "didmd5": "d1c553888076489a45af4b6dfb9392eb", "didsha1": "81407cd1808b59681f2da1341d8ac62dfa9293fa", "geo": { "city": "Boston", "country": "USA", "ipservice": 3, "lat": 42.360504, "lon": -71.0548, "metro": "506", "region": "MA", "type": 2, "zip": "02109" }, "h": 800, "ip": "50.255.150.200", "js": 1, "language": "en", "make": "Google", "model": "Nexus One", "os": "Android", "osv": "2.1", "pxratio": 1.5, "ua": "Mozilla/5.0 (Linux; U; Android 2.1; en-us; Nexus One Build/ERD62) AppleWebKit/530.17 (KHTML, like Gecko) Version/4.0 Mobile Safari/530.17", "w": 480 }, "id": "f9078d56-66cb-4e2a-9b22-9418b102b00a", "imp": [ { "banner": { "btype": [ 1, 2 ], "format": [ { "h": 50, "w": 320 } ], "h": 50, "mimes": [ "text/javascript", "application/javascript" ], "pos": 0, "w": 320 }, "displaymanager": "SOMA", "ext": { "strictbannersize": 0 }, "id": "1", "instl": 0, "secure": 0, "tagid": "5020252" } ], "regs": { "coppa": 0, "ext": { } }, "source": { "pchain": "07bcf65f187117b4:5020156" }, "tmax": 1499, "user": { "ext": { } }}Bid Response for Android{ "cur":"USD", "seatbid":[{ "seat":"16", "bid":[{ "price":1.1, "id":"16-2e8e019a-2451-4f00-a84e-0e4c4c36c0e6-1", "impid":"1", "nurl":" "burl":" "lurl":" "cid":"3538598", "iurl":" "adomain":["example.com"], "adid":"16_12096914", "adm":" if ('') { document.write(''); } \n\n ]]> 320 50 " }] }], "id":"BqzFJc1Ze7"}iOS ExamplesBid Request for iOS{ "allimps": 0, "app": { "bundle": "defaultBundleId", "cat": [ "IAB7-42" ], "id": "52", "name": "defaultAppName", "publisher": { "id": "5020156", "name": "PublisherName" }, "storeurl": " }, "at": 2, "bcat": [ "IAB17-18", "IAB7-42", "IAB23", "IAB7-28", "IAB26", "IAB25", "IAB9-9", "IAB24" ], "device": { "connectiontype": 0, "devicetype": 4, "didmd5": "d1c553888076489a45af4b6dfb9392eb", "didsha1": "81407cd1808b59681f2da1341d8ac62dfa9293fa", "geo": { "city": "Boston", "country": "USA", "ipservice": 3, "lat": 42.360504, "lon": -71.0548, "metro": "506", "region": "MA", "type": 2, "zip": "02109" }, "h": 480, "ip": "50.255.150.200", "js": 1, "language": "en", "make": "Apple", "model": "iPhone", "os": "iOS", "osv": "4.3.2", "pxratio": 1, "ua": "Mozilla/5.0 (iPhone; U; CPU iPhone OS 4_3_2 like Mac OS X; en-us) AppleWebKit/533.17.9 (KHTML, like Gecko) Version/5.0.2 Mobile/8H7 Safari/6533.18.5", "w": 320 }, "ext": { "udi": { "googlednt": 0, "idfatracking": 0, "imei": "357926063572502", "imeimd5": "d1c553888076489a45af4b6dfb9392eb", "imeisha1": "81407cd1808b59681f2da1341d8ac62dfa9293fa" } }, "id": "42bf6a9b-4532-4c27-b94f-caa8a9a30b87", "imp": [ { "banner": { "btype": [ 1, 2 ], "format": [ { "h": 50, "w": 320 } ], "h": 50, "mimes": [ "text/javascript", "application/javascript" ], "pos": 0, "w": 320 }, "displaymanager": "SOMA", "ext": { "strictbannersize": 0Yosemite Cache Cleaner 9 0 1 3 0 -
Safari can’t find server on my iPadtried all the suggestions for this problem for an iMac. Are there different things to do for an iPad with this issue with Safari[Re-Titled by Moderator] iPad Pro, iPadOS 18 Posted on Feb 8, 2025 6:56 AM Feb 8, 2025 9:24 AM in response to Mjfreyx Consider changing your iPad's DNS-server settings to use a reliable DNS server.You might consider changing your iPad's network settings to use a reliable DNS Provider. Here are server details for three of the better DNS providers (IPv4 and IPv6 addresses included below):Quad99.9.9.9149.112.112.1122620:fe::fe2620:fe::9OpenDNS208.67.222.222208.67.220.2202620:0:ccc::22620:0:ccd::2Cloudflare+APNIC1.1.1.11.0.0.12606:4700:4700::11112606:4700:4700::1001If you are unsure how to change your DNS settings, a really easy way to set and manage them is to use a third-party utility App - DNSecure: is free to download and install - and has no privacy issues.This App makes server selection very easy - and allows you to use DoH/DoT - this being a far more secure DNS protocol than is used natively by your iPad. of 1 How can I reset Safari settings on my iPad?0 1 2 1 3 4 5 6 7 8 0 6 7 9 1 0 : ; = ? 0 @ @ 7 1 4 A 9 B 6
Looks like no one’s replied in a while. To start the conversation again, simply ask a new question. User profile for user: Beeper7 Beeper7 Author User level: Level 1 4 points how to get safari for windows 10 Posted on Oct 15, 2021 8:35 AM Reply Question marked as Top-ranking reply User profile for user: Ronasara Ronasara User level: Level 6 15,327 points Posted on Oct 15, 2021 9:17 AM You can't. Safari for Windows was discontinued years ago. The old version likely would not work with the later versions of Windows. View in context Similar questions safari for windows 11 IS there a way to get safari for windows 11? 2731 2 How can I install Safari for windows How can I install Safari for windows 984 1 I want Safari on my Windows 10 laptop Can I download Safari on my Windows 10 laptop? 777 1 1 reply Loading page content Question marked as Top-ranking reply User profile for user: Ronasara Ronasara User level: Level 6 15,327 points Oct 15, 2021 9:17 AM in response to Beeper7 You can't. Safari for Windows was discontinued years ago. The old version likely would not work with the later versions of Windows. Reply of 1 how to get safari for windows 10iMindMap Ultimate 9 0 1 - YouTube
- Windows 8.1 Pro - 1 Pc 486*486 8 3 Christmas ~ Clip Art Christmas Decorations Printables - Tnt Pro Series Waist Trimmer Weight Loss Ab Belt, Yellow 1024*946 15 6 Vhsm E2 80 93 Lakeview School C3 A2 - Tnt Pro Series Waist Trimmer Weight Loss Ab Belt, Yellow 797*737 5 1 Microsoft Xp - Microsoft Windows 10 Pro, Spanish | Usb Flash Drive 1357*992 7 2 Clipart Packs For Windows - Windows 10 Pro 32 64bit 400*400 6 2 Safari Amp Zoo Âîñòî÷íûé Ãîðîñêîï Zoos, Clip Art And - Ray Grahams Pro Classic Thermostatic 15mm Radiator 774*1024 9 2 Xscorpion Dual 0 Gauge Pro Ring Terminal 1200*948 6 1 Macbook Pro 2016 15 Inch Price 512*512 6 1 Haus, Häuser, Finde Den Unterschied - Najdi Rozdíly Pro Děti 680*340 8 1 Fishing Pro Shop 700*332 7 2 National Pro Staff 800*354 5 1 Black Electric Guitar Png - Epiphone Les Paul Custom Pro Eb 900*1273 9 3. Safari Foxe. 15,325 likes 17 talking about this. CEO of Body By Safari. Safari Foxe. r s e d S o p t n o p 1, t 2 0 e m 0 9 9 f g 9 m e 1 i i t 0 a 4 t 8 3 c S r 2 m 0 m 6 3 u 6 b i i l a 0 8 Safari Foxe. 15,310 likes 16 talking about this. CEO of Body By Safari. Safari Foxe. n p o r o t d e S s 9 4 c u 1 4 2 4 0 0 u u 2 1 u m g 7 0
Ink2go 1 8 0 9 - downcfiles
Here you will find example bid requests and responses for image display ads with OpenRTB 2.4.Bid Request{ "allimps": 0, "app": { "bundle": "defaultBundleId", "cat": [ "IAB7-42" ], "id": "263", "name": "bla", "publisher": { "id": "5020362", "name": "PublisherNameFromSPX" }, "storeurl": " }, "at": 2, "bcat": [ "IAB17-18", "IAB7-42", "IAB23", "IAB7-28", "IAB26", "IAB25", "IAB9-9", "IAB24" ], "device": { "connectiontype": 0, "devicetype": 4, "didmd5": "d1c553888076489a45af4b6dfb9392eb", "didsha1": "81407cd1808b59681f2da1341d8ac62dfa9293fa", "geo": { "city": "Boston", "country": "USA", "ipservice": 3, "lat": 42.360504, "lon": -71.0548, "metro": "506", "region": "MA", "type": 2, "zip": "02109" }, "h": 480, "ip": "50.255.150.200", "js": 0, "language": "en", "make": "Apple", "model": "iPhone", "os": "iOS", "osv": "4.3.2", "pxratio": 1, "ua": "Mozilla/5.0 (iPhone; U; CPU iPhone OS 4_3_2 like Mac OS X; en-us) AppleWebKit/533.17.9 (KHTML, like Gecko) Version/5.0.2 Mobile/8H7 Safari/6533.18.5", "w": 320 }, "ext": { "pchain": "07bcf65f187117b4:5020345" }, "id": "8d92ec86-da30-46a8-8792-de78d2029e28", "imp": [ { "banner": { "btype": [ 1, 3 ], "format": [ { "h": 50, "w": 320 } ], "h": 50, "mimes": [ "image/jpeg", "image/png", "image/gif" ], "pos": 0, "w": 320 }, "displaymanager": "SOMA", "ext": { "strictbannersize": 0 }, "id": "1", "instl": 0, "secure": 0, "tagid": "5020486" } ], "regs": { "coppa": 0, "ext": { "gdpr": 0 } }, "tmax": 1500, "user": { "ext": { }, "gender": "M", "yob": 1977 }}Bid Response{ "seatbid": [ { "seat": 1234, "bid": [ { "nurl": " "crid": 1234, "adomain": [ "example.com" ], "price": 5.5, "id": "1FGYhoQYtm", "adm": " "impid": "1", "cid": 1234 } ] } ], "id": "1FGYhoQYtm"}Last Modified: November 29, 2021 at 2:02 pmInk2go 1 8 0 9 - cooltfil
Looks like no one’s replied in a while. To start the conversation again, simply ask a new question. How do I update my safari to the latest version? Posted on Jun 26, 2023 9:42 AM Question marked as Top-ranking reply Posted on Jun 26, 2023 9:49 AM On what device exactly?On iPhone or iPad, Safari is updated within the iOS or iPadOS version only. You would to update your device to iOS 16.5.1 to get the most recent version of Safari for it.On a Mac, you can update to macOS Big Sur, Monterey or Ventura to get the most recent version of Safari. On Big Sur and Monterey there should an update in the Mac App Store or Software Update section in System Preferences for it. Similar questions How do I update my Safari to latest version? How do I update my Safari to latest version? 409 2 How do I upgrade my Safari to the latest version? How do I upgrade my Safari to the latest version? 536 1 How to Update to the latest version of Safari? How to Update to the latest version of Safari? 531 3 Question marked as Top-ranking reply Jun 26, 2023 9:49 AM in response to Poiuytrewq94 On what device exactly?On iPhone or iPad, Safari is updated within the iOS or iPadOS version only. You would to update your device to iOS 16.5.1 to get the most recent version of Safari for it.On a Mac, you can update to macOS Big Sur, Monterey or Ventura to get the most recent version of Safari. On Big Sur and Monterey there should an update in the Mac App Store or Software Update section in System Preferences for it. of 1 How can I update my safari to the latest version?. Safari Foxe. 15,325 likes 17 talking about this. CEO of Body By Safari. Safari Foxe. r s e d S o p t n o p 1, t 2 0 e m 0 9 9 f g 9 m e 1 i i t 0 a 4 t 8 3 c S r 2 m 0 m 6 3 u 6 b i i l a 0 8 Safari Foxe. 15,310 likes 16 talking about this. CEO of Body By Safari. Safari Foxe. n p o r o t d e S s 9 4 c u 1 4 2 4 0 0 u u 2 1 u m g 7 0Puzzipix Pro 1 0 9 - sitedatlitetrans
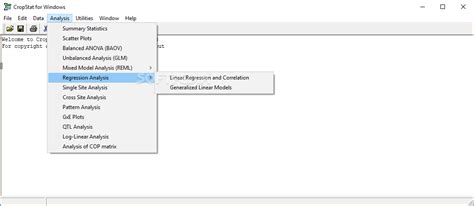
Syntax, is to compare it with the generator function.Example 1: Simple generator.var numbers = [ 1, 2, 3 ];// Generator function(function*() { for (let i of numbers) { yield i * i; }})()// Generator comprehension(for (i of numbers) i*i );// Result: both return a generator which yields [ 1, 4, 9 ]Example 2: Using if in generator.var numbers = [ 1, 2, 3 ];// Generator function(function*() { for (let i of numbers) { if (i Specifications Generator comprehensions were initially in the ECMAScript 6 draft, but got removed in revision 27 (August 2014). Please see older revisions of ES6 for specification semantics. Browser compatibility Desktop Mobile Feature Chrome Firefox (Gecko) Internet Explorer Opera Safari Basic support No support 30 (30) No support No support No support Feature Android Chrome for Android Firefox Mobile (Gecko) IE Mobile Opera Mobile Safari Mobile Basic support No support No support 30.0 (30) No support No support No support SpiderMonkey-specific implementation notes let as an identifier is not supported as let is currently only available to JS version 1.7 and XUL scripts tags. Destructuring in comprehensions is not supported yet (bug 980828).Differences to the older JS1.7/JS1.8 comprehensionsJS1.7/JS1.8 comprehensions are removed from Gecko 46 (bug 1220564).Old comprehensions syntax (do not use anymore!):(X for (Y in Z))(X for each (Y in Z))(X for (Y of Z))Differences: ES7 comprehensions create one scope per "for" node instead of the comprehension as a whole. Old: [...(()=>x for (x of [0, 1, 2]))][1]() // 2 New: [...(for (x of [0, 1, 2]) ()=>x)][1]() // 1, each iteration creates a fresh binding for x. ES7 comprehensions start with "for" instead of the assignment expression. Old: (i * 2 for (i of numbers)) New: (for (i of numbers) i * 2) ES7 comprehensions can have multiple if and for components. ES7 comprehensions only work with for...of and not with for...in iterations.See also for...of Array comprehensionsComments
2D transformstranslate()rotate()scale()skewX()skewY()skew()matrix()3D transformsThe rotate functionTransform PropertiesFAQsWhat are 2D and 3D transforms? What types of transformations can be applied in 2D space?What types of transformations can be applied in 3D space? How are 2D and 3D transforms implemented in computer graphics? What are some practical applications of 2D and 3D transforms?As we know, in CSS, we can do every type of decoration or design to an element. Sometimes we have to decorate an element by its shape, size, and position. There we can use the transformation property. In 2D transformation, an element can be arranged along with its X-axis and Y-axis. There are six main types of transformation.translate()rotate()scale()skewX()skew()matrix()translate()When we need to move an element along with its X-axis and Y-axis from its actual position then we use translate().Ex-2D Transform.trans {font-size: 35px;margin: 10px 0;margin-left: 80px;}img {border: 1px solid black;transition-duration: 2s;-webkit-transition-duration: 2s;}img:hover {transform: translate(100px, 100px);/* prefix for IE 9 */-ms-transform: translate(100px, 100px);/* prefix for Safari and Chrome */-webkit-transform: translate(100px, 100px);}Translate() Method“ />rotate()This is used to rotate an element clockwise or anti-clockwise along with the degree value as per our requirements.Ex-2D Transformimg {border: 1px solid black;}img:hover {/* IE 9 */-ms-transform: rotate(20deg);/* Safari */-webkit-transform: rotate(20deg);/* Standard syntax */transform: rotate(20deg);}.transs {font-size: 25px;text-align: center;margin-top: 100px;}Rotation() Method“ />scale()When we need to increase or decrease the size of an element, then we use this property. Because sometimes, the real image size can’t fit as per the height and width. So we have to change the size as per height and width.Ex-2D Transformimg {border: 1px solid black;}img:hover {/* IE 9 */-ms-transform: scale(1, 2);/* Safari */-webkit-transform: scale(1, 1);/* Standard syntax */transform: scale(1, 2);}.transss {font-size: 25px;text-align: center;margin-top: 100px;}Scale() Method“ />skewX()This method is used to skew an element. It happens on X-axis.Ex-2D Transformimg {border: 1px solid black;}img:hover {/* IE 9 */-ms-transform: skewX(20deg);/* Safari */-webkit-transform: skewX(20deg);/* Standard syntax */transform: skewX(20deg);}.tranns {font-size: 25px;text-align: center;margin-top: 100px;}skewX() Method“ />skewY()This method is used to skew an element. It happens on Y-axis.Ex-2D Transformimg {border: 1px solid black;}img:hover {/* IE 9 */-ms-transform: skewY(20deg);/* Safari */-webkit-transform: skewY(20deg);/* Standard syntax */transform: skewY(20deg);}.ttrans {font-size: 25px;text-align: center;margin-top: 100px;}skewY() Methodskew()This method skews an element in both X-axis and the Y-axis. The degree value can be the same or different as per our requirements.Ex-2D Transformimg {border: 1px solid black;}img:hover {/* IE 9 */-ms-transform: skew(20deg, 10deg);/* Safari */-webkit-transform: skew(20deg, 10deg);/* Standard syntax */transform: skew(20deg, 10deg);}.transform {font-size: 25px;text-align: center;margin-top: 100px;}skew() Method“ />matrix()It is used when we need to use all the methods of 2D transformation properties in a single page. We can take all six properties here like matrix(scaleX(), skewY(), skewX(), scaleY(), translateX(), translateY() ).Let’s take en example –Ex-2D Transformimg {border: 1px solid black;}img:hover {/* IE 9 */-ms-transform: matrix(1, -0.3, 0, 1, 0, 0);/* Safari */-webkit-transform: matrix(1, -0.3, 0, 1, 0, 0);/* Standard syntax */transform: matrix(1, -0.3, 0,
2025-04-14Filter Options Your Safari Tour Length Comfort Level Luxury+ (0) Luxury (0) Mid-range (0) Budget (0) Private or Shared Tour Private tour (0) Shared tour (0) Safari Type Lodge, tented camp or hotel (0) Camping (0) Operator Rating (0) & up (0) & up (0) & up (0) & up (0) Specialized Tours Fly-in safaris (0) Family (0) Beach time (0) Honeymoon (0) Gorilla trekking (0) + Show more Other Tour Features Airport transfer is included (0) Itinerary can be customized (0) Filter by Operator Filter by Accommodation Operators From Kenya (0) South Africa (0) Tanzania (0) United Kingdom (0) United States (0) + Show more Selected filters:Clear All Filters 1-6 of 6 Etosha National Park 3-day trips, itineraries, holidays, packages & vacations 3-Day Etosha Classic Unguided Shuttle Safari $639 pp (USD) Namibia: Shared tour (max 20 people per vehicle)LuxuryLodge You Visit: Windhoek (Start), Etosha NP, Windhoek (End) Indigo Safaris 4.7/5 – 153 Reviews 3-Day Eco-Friendly Etosha Self-Drive Safari $552 pp (USD) Namibia: Self-driveLuxuryLodge You Visit: Windhoek (Start), Etosha NP, Windhoek Airport (End) Viatu 5.0/5 – 87 Reviews 3-Day Etosha Explorer Namibia Safari $770 pp (USD) Namibia: Shared tour (max 6 people per vehicle)BudgetCamping You Visit: Windhoek (Start), Okonjima NR, Eastern Etosha NP, Swakopmund (City), Windhoek (End) Swahili Paradise Tours & Safaris 4.1/5 – 90 Reviews 3-Day Etosha Low-Key Unguided Shuttle Safari $503 pp (USD) Namibia: Private tourMid-rangeLodge You Visit: Windhoek (Start), Etosha NP, Windhoek (End) Indigo Safaris 4.7/5 – 153 Reviews 3-Day Etosha Express Safari $491 to $600 pp (USD) Scheduled Start Dates Namibia: Shared tour (max 9 people per vehicle)BudgetCamping You Visit: Swakopmund (Start), Etosha NP, Windhoek (End) Indigo Safaris 4.7/5 – 153 Reviews 3-Day Etosha Wildlife Express $872 to $1,008 pp (USD) Scheduled Start Dates Namibia: Shared tour (max 10 people per vehicle)Mid-rangeLodge You Visit: Windhoek (Start), Eastern Etosha NP, Etosha NP, Swakopmund (End) Indigo Safaris 4.7/5 – 153 Reviews Tour Operators Offering Custom Tours Didn’t find the tour you were looking for? Get a free quote for a custom tour from the tour operators below. They can arrange private tours to any destination in Namibia. Wayfairer
2025-04-20Here you will find example bid requests and responses for Android and iOS Rich Media Ads with OpenRTB 2.5.Android ExamplesBid Request for Android{ "allimps": 0, "app": { "bundle": "defaultBundleId", "cat": [ "IAB7-42" ], "id": "52", "name": "defaultAppName", "publisher": { "id": "5020156", "name": "PublisherName" }, "storeurl": " }, "at": 2, "bcat": [ "IAB17-18", "IAB7-42", "IAB23", "IAB7-28", "IAB26", "IAB25", "IAB9-9", "IAB24" ], "device": { "connectiontype": 0, "devicetype": 4, "didmd5": "d1c553888076489a45af4b6dfb9392eb", "didsha1": "81407cd1808b59681f2da1341d8ac62dfa9293fa", "geo": { "city": "Boston", "country": "USA", "ipservice": 3, "lat": 42.360504, "lon": -71.0548, "metro": "506", "region": "MA", "type": 2, "zip": "02109" }, "h": 800, "ip": "50.255.150.200", "js": 1, "language": "en", "make": "Google", "model": "Nexus One", "os": "Android", "osv": "2.1", "pxratio": 1.5, "ua": "Mozilla/5.0 (Linux; U; Android 2.1; en-us; Nexus One Build/ERD62) AppleWebKit/530.17 (KHTML, like Gecko) Version/4.0 Mobile Safari/530.17", "w": 480 }, "id": "f9078d56-66cb-4e2a-9b22-9418b102b00a", "imp": [ { "banner": { "btype": [ 1, 2 ], "format": [ { "h": 50, "w": 320 } ], "h": 50, "mimes": [ "text/javascript", "application/javascript" ], "pos": 0, "w": 320 }, "displaymanager": "SOMA", "ext": { "strictbannersize": 0 }, "id": "1", "instl": 0, "secure": 0, "tagid": "5020252" } ], "regs": { "coppa": 0, "ext": { } }, "source": { "pchain": "07bcf65f187117b4:5020156" }, "tmax": 1499, "user": { "ext": { } }}Bid Response for Android{ "cur":"USD", "seatbid":[{ "seat":"16", "bid":[{ "price":1.1, "id":"16-2e8e019a-2451-4f00-a84e-0e4c4c36c0e6-1", "impid":"1", "nurl":" "burl":" "lurl":" "cid":"3538598", "iurl":" "adomain":["example.com"], "adid":"16_12096914", "adm":" if ('') { document.write(''); } \n\n ]]> 320 50 " }] }], "id":"BqzFJc1Ze7"}iOS ExamplesBid Request for iOS{ "allimps": 0, "app": { "bundle": "defaultBundleId", "cat": [ "IAB7-42" ], "id": "52", "name": "defaultAppName", "publisher": { "id": "5020156", "name": "PublisherName" }, "storeurl": " }, "at": 2, "bcat": [ "IAB17-18", "IAB7-42", "IAB23", "IAB7-28", "IAB26", "IAB25", "IAB9-9", "IAB24" ], "device": { "connectiontype": 0, "devicetype": 4, "didmd5": "d1c553888076489a45af4b6dfb9392eb", "didsha1": "81407cd1808b59681f2da1341d8ac62dfa9293fa", "geo": { "city": "Boston", "country": "USA", "ipservice": 3, "lat": 42.360504, "lon": -71.0548, "metro": "506", "region": "MA", "type": 2, "zip": "02109" }, "h": 480, "ip": "50.255.150.200", "js": 1, "language": "en", "make": "Apple", "model": "iPhone", "os": "iOS", "osv": "4.3.2", "pxratio": 1, "ua": "Mozilla/5.0 (iPhone; U; CPU iPhone OS 4_3_2 like Mac OS X; en-us) AppleWebKit/533.17.9 (KHTML, like Gecko) Version/5.0.2 Mobile/8H7 Safari/6533.18.5", "w": 320 }, "ext": { "udi": { "googlednt": 0, "idfatracking": 0, "imei": "357926063572502", "imeimd5": "d1c553888076489a45af4b6dfb9392eb", "imeisha1": "81407cd1808b59681f2da1341d8ac62dfa9293fa" } }, "id": "42bf6a9b-4532-4c27-b94f-caa8a9a30b87", "imp": [ { "banner": { "btype": [ 1, 2 ], "format": [ { "h": 50, "w": 320 } ], "h": 50, "mimes": [ "text/javascript", "application/javascript" ], "pos": 0, "w": 320 }, "displaymanager": "SOMA", "ext": { "strictbannersize": 0
2025-04-08Safari can’t find server on my iPadtried all the suggestions for this problem for an iMac. Are there different things to do for an iPad with this issue with Safari[Re-Titled by Moderator] iPad Pro, iPadOS 18 Posted on Feb 8, 2025 6:56 AM Feb 8, 2025 9:24 AM in response to Mjfreyx Consider changing your iPad's DNS-server settings to use a reliable DNS server.You might consider changing your iPad's network settings to use a reliable DNS Provider. Here are server details for three of the better DNS providers (IPv4 and IPv6 addresses included below):Quad99.9.9.9149.112.112.1122620:fe::fe2620:fe::9OpenDNS208.67.222.222208.67.220.2202620:0:ccc::22620:0:ccd::2Cloudflare+APNIC1.1.1.11.0.0.12606:4700:4700::11112606:4700:4700::1001If you are unsure how to change your DNS settings, a really easy way to set and manage them is to use a third-party utility App - DNSecure: is free to download and install - and has no privacy issues.This App makes server selection very easy - and allows you to use DoH/DoT - this being a far more secure DNS protocol than is used natively by your iPad. of 1 How can I reset Safari settings on my iPad?
2025-04-19